Barrierefreie Websites werden ab Mitte 2025 für einige B2C-Unternehmen zur Pflicht. Wenn Du wissen möchtest, ob ihr betroffen seid, bis wann ihr eure Website umgestalten müsst und welche Anforderungen für barrierefreie Websites gelten, dann bist Du hier genau richtig.
Anmerkungen: Alle Angaben ohne Gewähr. Ich bin keine Juristin und nicht befähigt, eine rechtsverbindliche Beratung anzubieten. Ich habe alle hier aufgeführten Informationen nach bestem Wissen und Gewissen recherchiert und aufbereitet. Am Ende des Artikels findest Du ein paar nützliche Quellen.
Das Wichtigste im Überblick
- Bis wann müssen Websites barrierefrei sein?
Stichtag ist der 28.06.2025. - Wer ist zur Erstellung barrierefreier Websites verpflichtet?
B2C-Unternehmen, die bestimmte Dienstleistungen und Produkte anbieten. - Worum geht es dabei überhaupt?
Menschen mit Behinderung(en) oder Einschränkung(en) soll der Zugang zu und die Nutzung von digitalen Angeboten ermöglicht und erleichtert werden. - Sind barrierefreie Websites gesetzlich vorgeschrieben?
Ja, aber nur für bestimmte Unternehmen bzw. Produkte und Dienstleistungen. Mehr dazu findest Du in diesem Artikel.
Definition: Barrierefreiheit
Das Barrierefreiheitsstärkungsgesetz (kurz: BFSG) definiert Dienstleistungen (hierunter fallen bestimmte Websites) und Produkte als barrierefrei, wenn sie auch von Menschen mit Behinderungen oder Einschränkungen wie folgt genutzt werden können:
- in der allgemein üblichen Weise
- ohne besondere Erschwernis
- grundsätzlich ohne die Hilfe anderer Menschen – „ohne Hilfe“ sollen diese auch auffindbar und zugänglich sein.
Gegenbeispiel: Website „mit Barriere“
Die grundlegendsten Elemente einer Website können Barrieren für Menschen mit Behinderungen oder Einschränkungen darstellen, z. B.
- Texte und Bilder – für Sehbehinderte nicht visuell zugänglich.
- Videos oder Audiodateien – für Hörgeschädigte nicht hörbar.
- Links und Button – für bestimmte Menschen nicht anklick- oder antippbar.
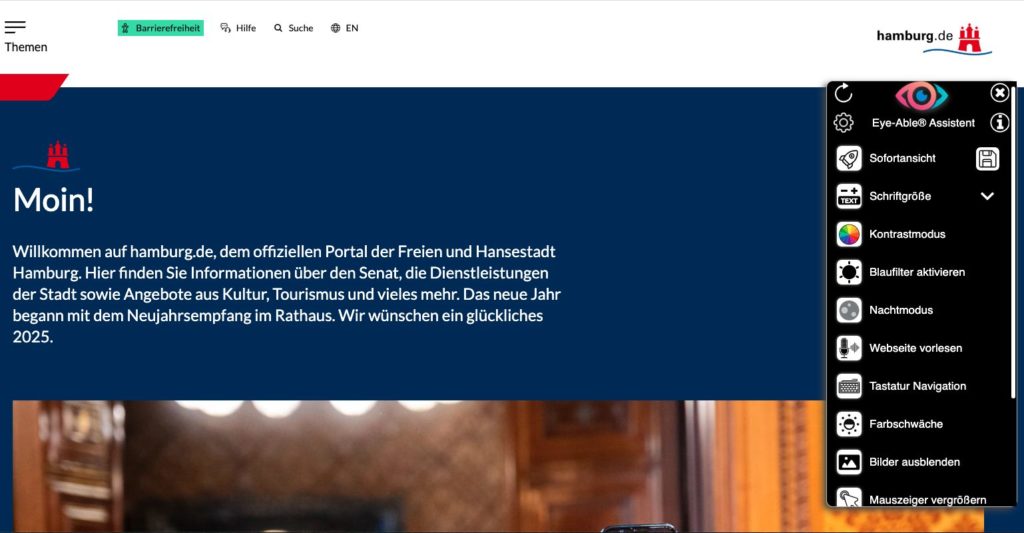
Beispiel für barrierefreie Internetpräsenz
Die Pflicht zu barrierefreien Websites ist nicht grundsätzlich neu. Für Verwaltungen und öffentliche Einrichtungen gelten die Anforderungen schon seit 2018. Neu ist ab Mitte 2025 die Pflicht für Wirtschaftsakteure/-innen bzw. Unternehmen im B2C-Sektor.

Warum sind barrierefreie Websites Pflicht?
Es geht kurz gesagt um gleichberechtigte Teilhabe am gesellschaftlichen Leben. Digitale Angebote bzw. Websites sowie bestimmte Produkte (eine abschließende Liste findet sich im Gesetz) sollen für Menschen mit Behinderung einfacher bzw. überhaupt zugänglich, auffindbar und nutzbar sein.
Also eine grundsätzlich gute Sache, wie ich finde.
Das Gesetz zur digitalen Barrierefreiheit
Wer sich mit dem Thema „Barrierefreiheit von Websites“ auseinandersetzt, wird unwillkürlich auf verschiedene Rechtsvorschriften stoßen. Hier findest eine kurze Einordnung der relevanten Regelungen und Gesetze:
- Barrierefreiheitsstärkungsgesetz (kurz: BFSG): Das ist das Gesetz, auf dem die neue Pflicht u.a. für barrierefreie Websites in Deutschland beruht. Es tritt am 28. Juni 2025 in Kraft und löst die Pflicht für bestimmte B2C-Unternehmen aus.
- Die EU-Richtlinie (EU) 2019/882, bekannt als „European Accessibility Act“ (EAA), ist der Auslöser für das BFSG. Sie musste in allen Mitgliedsstaaten der EU in nationales Recht umgesetzt werden.
- Die europäische Norm EN 301 549: Sie beschreibt das Vorgehen für die Umsetzung von Barrierefreiheit durch Unternehmen und ist ebenfalls mit dem BFSG berücksichtigt.
- Die Verordnung über die Barrierefreiheitsanforderungen für Produkte und Dienstleistungen nach dem Barrierefreiheitsstärkungsgesetz (BFSGV) beschreibt die konkreten Ausgestaltung des BFSG.
- Web Content Accessibility Guidelines (WCAG) enthalten Richtlinien für barrierefreie Webinhalte und sind ein internationaler Standard. Die europäische Norm (siehe Nr. 3.) verweist explizit auf die WCAG, weshalb ein Teil dieser bei der Umsetzung von barrierefreien Websites nach dem BFSG als Anwendung findet.
- Barrierefreie-Informationstechnik-Verordnung (BITV) von 2002 enthält Anforderungen für barrierefreie Websites von Behörden bzw. der öffentlichen Hand. Auch hierfür haben die Kriterien des WCAG (siehe Nr. 5) Anwendung gefunden.
Wer ist zu barrierefreien Websites verpflichtet?
Die Pflicht gilt für größere Unternehmen, die Verbraucher/innen online Produkte oder Dienstleistungen anbieten: B2C-Unternehmen. Ausnahmen siehe weiter unten.
Das Gesetz benennt explizit u.a. Websites von Banken und Personenbeförderungsdiensten im Luft-, Bus-, Schienen- und Schiffsverkehr.
Alle weiteren B2C-Unternehmen müssen prüfen, ob sie aufgrund sogenannter „Dienstleistungen im elektronischen Geschäftsverkehr” (§ 1 Abs. 3 Nr. 5 BFSG) barrierefreie Websites inkl. Apps und Online-Shops haben müssen.
Gemeint sind damit Online-Inhalte und -Anwendungen, die zum Abschluss eines Verbrauchervertrags führen können bzw. sollen:
- Online-Shops
- Apps
- Websites, z. B. mit Kontaktformular oder Tool für Terminbuchungen
Dabei spielt es aber keine Rolle, ob ihr die Dienstleistung selbst offline erbringt.

Daneben gilt das Gebot der Barrierefreiheit nach dem BFSG auch für Produkte mit digitaler Bedienung, z. B. Smartphones, Ticketautomaten oder E-Book-Reader.
Beispiel 1:
Als Handwerksbetrieb erbringt ihr Services, die nicht unter das Gesetz fallen. Ihr bietet aber zusätzlich in einem Online-Shop Werkzeuge an. Über ein Software-Tool können Kunden/-innen außerdem verbindliche Termine für eure Services auf eurer Website buchen. Der Online-Shop und das Termin-Tool stellen „Dienstleistungen im elektronischen Geschäftsverkehr“ dar und damit müssen beide barrierefrei gestaltet sein. Handelt es sich jedoch um ein Kleinstunternehmen, gilt die Pflicht zur Barrierefreiheit nicht (vgl. nächsten Abschnitt).
Beispiel 2:
Als Texterin und Konzepterin für Unternehmen biete ich eine B2B-Dienstleistung an. Damit fällt meine Website nicht unter die Regelungen des BFSG. Meine Website muss nicht barrierefrei gestaltet sein.
Der Gesetzgeber hat diesen allgemeinen Geltungsbereich („Dienstleistungen im elektronischen Geschäftsverkehr“) sicherlich bewusst eingebaut, damit keine Schlupflöcher entstehen, die Menschen mit Behinderung(en) oder Einschränkung(en) weiter benachteiligen. Umgekehrt bedeutet es aber auch: Websites fallen nicht pauschal unter das Gesetz!
Ausnahmen von der Pflicht
Die Anforderungen an Barrierefreiheit von Produkten und Dienstleistungen nach dem BFSG gelten nicht für
- Kleinstunternehmen: weniger als 10 Beschäftigte und (!) max. 2 Millionen Euro Jahresumsatz bzw. Jahresbilanzsumme
- B2B- Unternehmen
- Privatpersonen
- B2C-Unternehmen mit rein informatorischen Websites; Stichwort „digitale Visitenkarte”
Tipp:
B2C-Unternehmen, die von dem Gesetz betroffen sind, können sich unter folgenden Bedingungen von der Pflicht befreien lassen:
- Auswirkungen auf die Leistungsfähigkeit: Die Umsetzung der Barrierefreiheit würde zu einer „grundlegenden Wesensveränderung“ führen. Das bedeutet: Das Produkt oder die Dienstleistung wird so verändert, dass es/sie den eigentlich Zweck nicht mehr erfüllt.
- Unverhältnismäßige Belastung: Zur Einhaltung der Anforderungen muss das Unternehmen ein wirtschaftliches Risiko eingehen.
Checkliste: Fällt unser Unternehmen unter das Gesetz?
| Barrierefreie Website Pflicht | Ausnahme | |
| B2C-Shop | ja | Kleinstunternehmen |
| B2C-Website mit Anwendungen, die auf einen Vertragsabschluss abzielen | ja | Kleinstunternehmen |
| B2C-Website als „digitale Visitenkarte” | nein | ./. |
Anforderungen an barrierefreie Websites
Als Faustregel gilt, dass Informationen bzw. digitale Angebote grundlegend in mehr als einem sensorischen Kanal zur Verfügung stehen müssen, z. B. als Text (1. visuell) und über die Vorlesefunktion (2. auditiv). Weitere Anforderungen an barrierefreie Websites:
- Untertitel für Videos
- Ausreichender Kontrast zwischen Vorder- und Hintergrundfarbe
- Ausreichende Abstände zwischen Buchstaben, Zeilen und Absätzen, um Lesbarkeit zu erhöhen
- Anpassbare Schriftgrößen
- Transkriptionen von Audioinhalten
- Bei akustischen Signalen oder Benachrichtigungen visuelle Hinweise
- Mit Tastatur (nicht nur per Mauszeiger oder Finger) bedienbare Links und Schaltflächen
- Kompatibilität mit Vorleseanwendungen, sog. Screenreader
- Textalternativen für Bilder, auch bekannt als ALT-Texte
- barrierefrei bedienbare Formulare
- klare, verständliche Navigation auf der Website
- klar, einfache Website-Struktur
- hierarchisch korrekte Markierung von Überschriften: Hauptüberschrift H1, weitere Überschriften H2–H6
- Verständliche, einfache Sprache: kurze Sätze, Fremdwörter und Abkürzungen erklären usw.
Hier findest Du meine 10 Techniken für einfach lesbare und damit wirkungsvolle Texte:
Vorgehen für die Umsetzung barrierefreier Websites
Am besten sucht ihr euch einen Profi, der sich mit den Anforderungen und den Umsetzungen auskennt, um Zeit zu sparen und Fehler zu vermeiden, die schlimmstenfalls zu hohen Bußgeldern führen können.
In 6 groben Schritten eure Website barrierefrei gestalten:
- Analysiert eure Website und identifiziert die Barrieren.
Siehe unten: kostenloses Tool dafür. - Legt die Ziele, Verantwortlichkeiten, das Timing und euer Budget fest.
- Setzt die Optimierungen um.
- Informiert und schult eure Mitarbeitenden sowie Kollegen und Kolleginnen, damit künftige Inhalte bzw. Anwendungen direkt barrierefrei gestaltet werden.
- Führt idealerweise Usertests durch und ergänzt sie durch weitere automatisierte Tests, um sicherzustellen, dass ihr die Anforderungen optimal und vollumfänglich umgesetzt habt. Profis für Barrierefreie Webinhalte helfen euch weiter!
- Erstellt eine Erklärung zur Barrierefreiheit auf eurer Website. Hier gelten dieselben Prinzipien wie für Datenschutzerklärungen, also u.a.: inwieweit ist eure Website barrierefrei, wenn nicht, welche Gründe gibt es, wie können Verbraucherinnen und Verbraucher euch kontaktieren.
Kostenlose Tools, um Barrieren auf eurer Website zu finden
Ihr findet im Netz eine Reihe an kostenlosen und kostenpflichtigen Tools, die euch die Bewertung und Optimierung eurer Website nach den geforderten Kriterien für Barrierefreiheit erleichtern. Zwei sehr praktische sind diese beiden:
- Generelle Einschätzung eurer Website: https://wave.webaim.org/
- Bewertung für Farbkontraste auf eurer Website: https://contrastchecker.com/

Was passiert bei einem Verstoß gegen das Gesetz?
Bei Nichteinhaltung werdet ihr zunächst zur Umsetzung aufgefordert. Zuständig für die Prüfung ist in jedem Bundesland die sogenannte Marktüberwachungsbehörde. Ignoriert ihr mehrmals die Aufforderung, drohen Bußgelder oder die Einstellung eures digitalen Angebots, bis ihr der Anforderungen an Barrierefreiheit nachkommt.
Wichtig: Die Marktüberwachungsbehörde kann von selbst eine Prüfung veranlassen oder aber von Verbraucherinnen und Verbrauchern dazu aufgefordert werden.
Vorteile barrierefreier Websites auch ohne Pflicht
Barrierefreie Websites lohnen sich nicht nur für Unternehmen, denen sonst Strafen drohen. Hier sind die wichtigsten wirtschaftlichen Vorteile von barrierefreien digitalen Angeboten für alle Unternehmen:
- Ihr erreicht mehr potenzielle Kunden/-innen. Denn auch Menschen mit Behinderung(en) oder Einschränkung(en), darunter auch ältere, können dann bei euch (leichter) einkaufen oder Services buchen.
- Ihr schlägt eure Konkurrenz durch eine einfachere Nutzerführung bzw. bessere Einkaufserlebnisse. Das ist grundsätzlich für alle User von Vorteil.
- Leicht verständliche Texte erhöhen die Verweildauer auf eurer Website. Je schneller User finden, wonach sie suchen, desto besser! Texte sind dabei genauso unerlässlich wie – bei schlechter Umsetzung – mühselig.
- Zukunftsfähigkeit: Das Gesetz wird voraussichtlich auf weitere Bereiche ausgeweitet. Vielleicht trifft es dann auch euch, ihr seid dann schon vorbereitet.
Nicht alle Websites müssen barrierefreie sein, aber alle profitieren davon
Das Ziel barrierefreier Websites ist es, Menschen mit Behinderung(en) oder Einschränkung(en) dabei zu unterstützen, digitale Angebote einfacher oder überhaupt nutzen zu können. Die Pflicht gilt nicht pauschal für alle Websites, sondern nur für die von B2C-Unternehmen einer bestimmten Größe sowie die online Produkte verkaufen oder Dienstleistungen anbieten. Auch wenn die Umsetzung der Anforderungen komplex und kostspielig sein kann, lohnt sie sich auch für anderen Unternehmen. Denn zu den Kriterien zählen u.a. eine klar strukturierte Website, eine einfache Navigation sowie einfach verständliche Texte. Allesamt auch wesentliche Faktoren für hohe Conversions sowie viel Traffic.
Eure Website ist zu kompliziert? Dann lasst sie uns optimieren: relevante Inhalte, logische, nutzerfreundliche Struktur und leichte, überzeugende Texte – das ist mein Full-Copywriting-Service.
Schreib mir: kontakt@textstrategin.de
Weiterführende Informationen zur Pflicht für barrierefreie Websites
- FAQ: Leicht verständlich aufbereitete Antworten von offizieller Seite zu den häufigsten Fragen: Bundesfachstelle Barrierefreiheit: FAQ zum Barrierefreiheitsstärkungsgesetz (BFSG)
(Stand: 06.01.2025). - Eine hervorragende Übersetzung der komplizierten Juristensprache für Laien: Barrierefreiheitsstärkungsgesetz (BFSG) von NETPROFIT Werbeagentur aus Passau.
(Stand: 06.01.2025). - Praktische Aufzählung der Kriterien für barrierefreie Websites mit Tipps: Digitale Barrierefreiheit Checkliste von Aktion Mensch e.V. (Stand: 06.01.2025).
- Erklärung zu den internationalen Standards für barrierefreie Websites vom Beauftragten der Bundesregierung für Informationstechnik: Web Content Accessibility Guidelines 2.1 (WCAG 2.1)
- Das vollständige Gesetz BFSG zum Nachlesen
Website-Texte strategisch nutzen – für Anfragen & Sichtbarkeit

Eure Website oder euer Blog bleibt hinter den Erwartungen zurück, obwohl ihr fachlich viel zu bieten habt?
Ich unterstütze euch dabei, das zu ändern. Nicht über „schöne Texte“, sondern über eine durchdachte Strategie.
Auf dieser Grundlage entwickle ich Seitenstruktur und Website-Texte, die Entscheidungen erleichtern – und leite daraus die richtigen Themen für euren Blog ab.
So wird eure Website zu einem verlässlichen Akquise-Kanal, der planbar Anfragen ermöglicht und Sichtbarkeit auf Google und in der KI aufbaut – auch bei erklärungsbedürftigen Leistungen.
Fotonachweise:
- Titelbild (Collage): Foto von Julia Malinowska (canva.com), Content textstrategin
- Screenshot Beispiel barrierefreie Website: hamburg.de (Stand: 03.01.2025)
- Foto von älterem Herren am Tablet: studioroman (canva.com)
- Foto von Dashboard mit Graphen/Analyse: Stephen Dawson auf Unsplash